| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- chrome
- python
- Express
- TypeScript
- 오퍼월
- NanoHttpd
- JavaScript
- docker
- nginx
- 개발
- toml
- react-native
- AWS
- EC2
- Next
- css
- Android
- 오블완
- 파이썬
- 티스토리챌린지
- 코딩테스트
- nuxt
- React
- kotlin
- 코테
- 백준
- spring boots
- 광고 id
- Jenkins
- it
- Today
- Total
내맘대로 개발일지
[NextJS] 카카오톡 인앱 navigator.share 안될 때 본문

📱테스트 환경
"react": "18.2.0"
"react-dom": "18.2.0"
"typescript": "^5.1.6"😢 내가 겪은 문제
바로 어제도 아니다. 몇 시간 전 포스팅에서 카카오톡 인앱에서 이미지 다운로드 하는 방법을 기록했다.
[NextJS] 카카오톡 인앱 웹뷰에서 이미지 다운로드 하는 방법
📱테스트 환경 "react": "18.2.0" "react-dom": "18.2.0" "typescript": "^5.1.6" 😢 내가 겪은 문제 지난 포스팅에서 이미지 다운로드 하는 방법을 기록했다. [NextJS] 이미지 다운로드 하는 방법 📱테스트 환경 "r
8735.tistory.com
아침에 일어나고 보니 navigator.share 도 안된다는걸 확인했다.
잘때도 다른건 잘 되는지 계속 고민하다가 피곤해서 잠들었는데 우려가 현실이 됐다 ..
전에 시스템 공유를 하는 방법을 공유했는데, 이게 Android WebView 에서는 안된다고 하더라....?
[NextJS] NextJS 모바일 시스템공유 하는방법
📱테스트 환경 "react": "18.2.0" "react-dom": "18.2.0" "typescript": "^5.1.6" 😢 내가 겪은 문제 이 코드는 정말 많이 사용하는 것 같다 .. 아무래도 모바일 대응을 하다보면 공유하기 버튼을 클릭 했을 때 시
8735.tistory.com
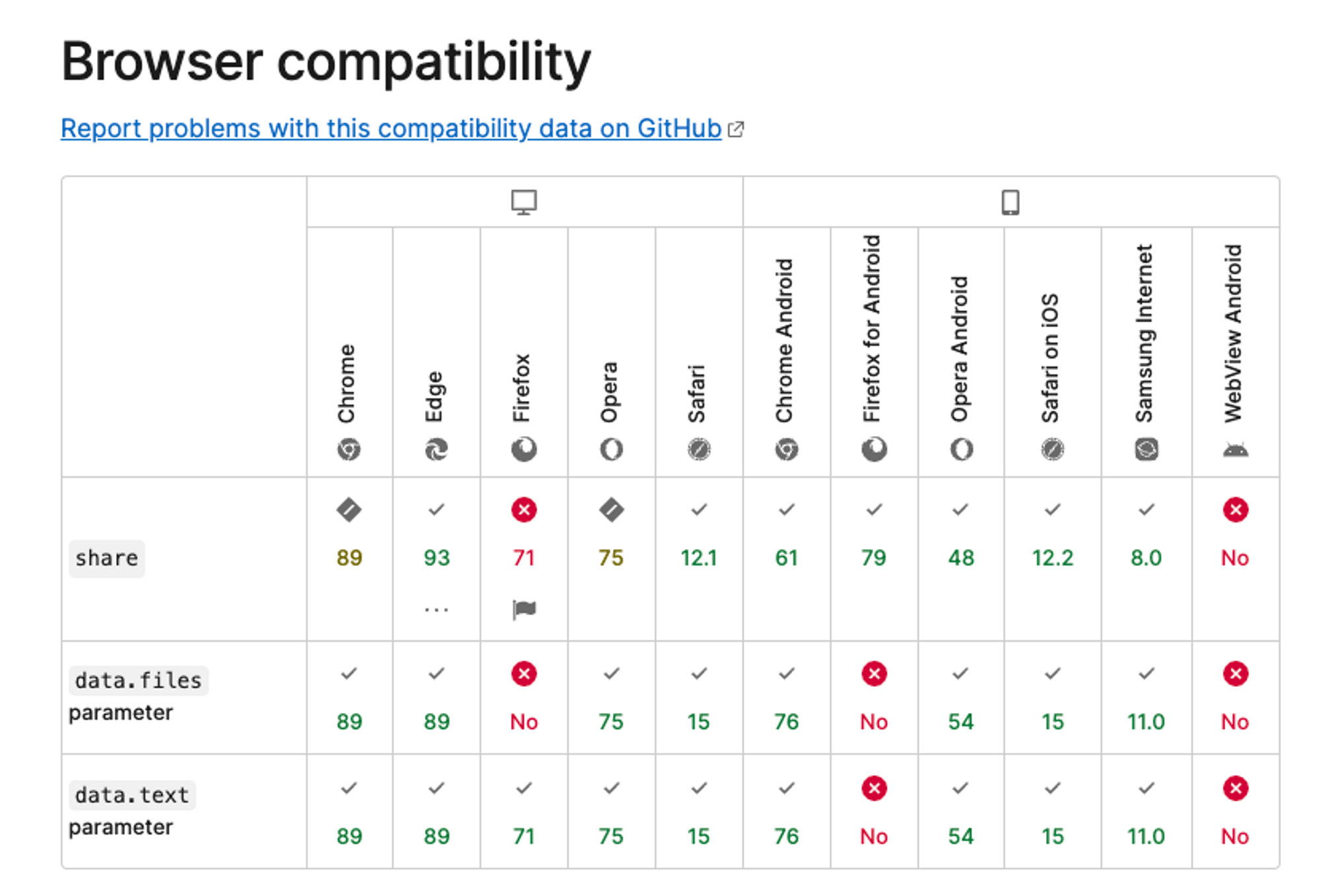
워낙 자주 쓰는거라서 따로 정보를 찾아보지도 않았었는데 이게 왜 진짜인지 모르겠지만 ... 지원하지 않는다 .. [ 문서보기 ]
Navigator.share - Web API | MDN
Navigator.share() 메소드는 Web Share API 의 부분으로서 디바이스의 네이티브 공유하기 메커니즘을 작동시킨다. Web Share API 가 지원되지 않는다면, 이 메소드는 undefined 일 것이다.
developer.mozilla.org

Android WebView No 참 빨갛게도 잘 써있다 ^^.. 아무튼 따로 대응을 해주지 않으면 그냥 반응없는 버튼이 되어버리니 ..
다른 웹페이지들처럼 URL 을 복사할 수 있도록 처리를 해보도록 해야겠다 ..
맨 처음 조건에 해당 조건을 추가해줘서 시스템 공유가 안되면 URL 복사할 수 있도록 하면된다.
navigator.share !== undefined전체 코드는 이렇다.
export const testShare = () => {
const baseUrl = window.location.origin;
const url = new URL("/", baseUrl);
const userAgent = window.navigator.userAgent;
const isMobile =
/Android|webOS|iPhone|iPad|iPod|BlackBerry|IEMobile|Opera Mini/i.test(
userAgent
);
if (isMobile && navigator.share !== undefined) {
if (navigator.share) {
navigator
.share({
title: "타이틀",
text: "내용",
url: url.toString(),
})
.then(() => {
console.log("공유 완료");
return isMobile;
})
.catch((error) => {
console.error("공유 실패:", error);
});
}
} else {
const textArea = document.createElement("textarea");
textArea.value = url.toString();
document.body.appendChild(textArea);
textArea.select();
document.execCommand("copy");
document.body.removeChild(textArea);
console.log("URL이 복사되었습니다:", url);
return isMobile;
}
};
'Javascript > Next' 카테고리의 다른 글
| [NextJS] String -> Number , Number -> String (0) | 2023.08.28 |
|---|---|
| [NextJS] map 함수 스페이스바 있는 컬럼명 데이터 꺼내기 (0) | 2023.08.25 |
| [NextJS] 카카오톡 인앱 웹뷰에서 이미지 다운로드 하는 방법 (0) | 2023.08.22 |
| [NextJS] 소셜 공유하기 ( 카카오톡, 트위터, 페이스북 ) (0) | 2023.08.21 |
| [NextJS] unhandledRejection: Error [ReferenceError]: Image is not defined (0) | 2023.08.21 |




