📱테스트 환경
Samsung Galaxy Android 13 • Android 10

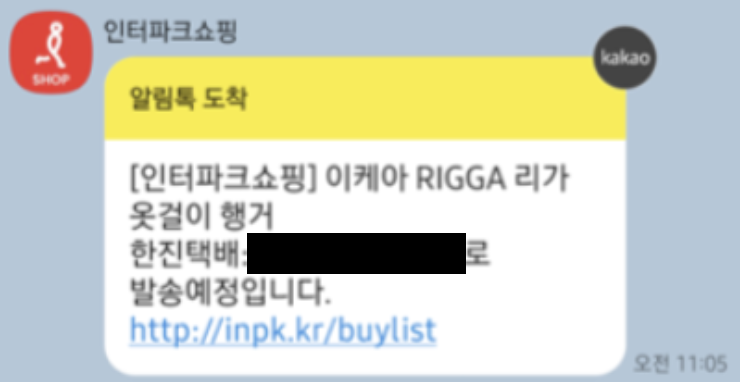
목표는 카톡과 유사하게 택배 송장번호를 색상을 입혀주고 Url 을 연결해줘서 검색할 수 있도록 해주는 것이다.
01. urlsTracking.kt 함수 생성
fun urlsAndTrackingNumber(text: String, textView: TextView) {
val spannable = SpannableString(text)
// URL 적용
val urlPattern = """(https?://[^\s]+)""".toRegex()
for (match in urlPattern.findAll(text)) {
val colorSpan = ForegroundColorSpan(Color.parseColor("#4187C7"))
val clickableSpan = object : ClickableSpan() {
override fun onClick(widget: View) {
val intent = Intent(Intent.ACTION_VIEW, Uri.parse(match.value))
widget.context.startActivity(intent)
}
}
spannable.setSpan(clickableSpan, match.range.first, match.range.last + 1, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE)
spannable.setSpan(colorSpan, match.range.first, match.range.last + 1, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE)
}
val trackingNumberPattern = """(택배|송운|통운):(\d+)""".toRegex()
for (match in trackingNumberPattern.findAll(text)) {
val numberGroup = match.groups[2]
if (numberGroup != null) {
val colorSpan = ForegroundColorSpan(Color.parseColor("#4187C7"))
val clickableSpanForTrackingNumber = object : ClickableSpan() {
override fun onClick(widget: View) {
val searchUri = Uri.parse("https://search.naver.com/search.naver?fbm=0&ie=utf8&query=${numberGroup.value}")
val intent = Intent(Intent.ACTION_VIEW, searchUri)
widget.context.startActivity(intent)
}
}
spannable.setSpan(clickableSpanForTrackingNumber, match.range.first + 3, match.range.last + 1, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE)
spannable.setSpan(colorSpan, numberGroup.range.first, numberGroup.range.last + 1, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE)
}
}
textView.text = spannable
textView.movementMethod = LinkMovementMethod.getInstance()
}먼저 SpannableString을 생성 → SpannableString은 텍스트의 일부에 서로 다른 스타일이나 동작을 적용하기 위한 클래스이다.
정규식 표현을 통해서 url 을 찾아낸다. 찾은 각 URL에 대해 반복을 통해서 색상을 입혀준다.
추가적으로 onClick 함수를 통해 Url 을 열기 위해서 Intent.ACTION_VIEW 를 실행한다.
이런식으로 송장번호를 찾아내기 위해서 택배|송운|통운 텍스트 뒤의 숫자를 찾아낸다. 더 좋은 방법이 있을 수도 있지만
일반 숫자와 택배 송장번호를 구분해서 적용하기 위한 내 방식이다. 다른 더 좋은 방법이 있다면 적용하면된다.
마지막에 최종적으로 적용된 SpannableString 를 textView 에 적용해주고 movementMethod 에 클릭 이벤트를 적용해주면 끝난다.
applyColorToUrlsAndTrackingNumber(chatting.context, holder.chattingText)
나는 채팅을 만들다가 만든내용이였어서, 채팅Text 와 해당 뷰를 보내주면 적용된다.
'Android > Kotlin' 카테고리의 다른 글
| [Kotlin] 애널리틱스 로그 보내기 - Analytics (4) | 2023.11.26 |
|---|---|
| [Kotlin] 상태바 상태 변경하기 - StateBar Changes (1) | 2023.11.25 |
| [Kotlin] Admob 적응형 배너 등록하는 방법 (0) | 2023.11.25 |
| [Kotlin] 앱 정보 가져오기 - App Name & App Icon 가져오기 (1) | 2023.11.25 |
| [Kotlin] 화면의 디스플레이 크기 확인하기 (0) | 2023.10.24 |