
📱테스트 환경
"react": "18.2.0"
"react-dom": "18.2.0"
"typescript": "^5.1.6"😢 내가 겪은 문제
이미지를 가운데 정렬 하는 건 기록한 적이 있다.
[CSS] 이미지 세로 중앙(수직) 정렬 하는 방법
😢 내가 겪은 문제 이미지 옆 텍스트를 세로 중앙 정렬 하는 일은 정말 많은 것 같다. 그때마다 찾아 썼는데 그냥 내가 기록해놓고 써야겠다. 티스토리는 항상 켜놓는데도, 쓸때마다 구글에 검
8735.tistory.com
이미지보다 더 많이 사용하는 경우가 바로 텍스트를 가운데 정렬 하는 경우다.
네비게이션을 만든다거나, 탭메뉴를 만든다거나 등등 ..
그럴때마다 구글에다가 "CSS 텍스트 수직정렬 하는 방법" 검색해서 복사해서 썼는데
마진값을 사용하는 사람들도 있고 ... 패딩값을 사용하는 사람들도 있고 .. 근데 이런경우는 가변적으로 변하는 상황에서도
잘 될까 걱정이 돼서 이용을 안했다. 제일 많이 사용하는 방법은 FLEX 를 이용하는 방법이다.
display: flex;
align-items: center;
justify-content: center;
이 코드를 적용하면 위의 이미지 처럼 정렬이 된다.
align-items 만 사용하면 수직정렬이 되고, justify-content 를 사용하면 수평정렬이 된다.
근데 이렇게만 캡쳐해 놓으니 .. 제대로 정렬이 된건지 모르겠어서 한장 더 캡쳐해봤다 ^^

이처럼 , 개발자 도구에서 영역에 마우스를 가져대 대면 보라색으로 영역이 되어있고 1이 가운데 정렬 된 것을 확인할 수 있다.

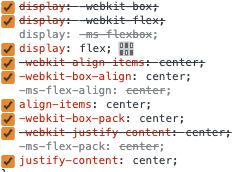
개발자도구에서 확인한 CSS 는 다음과 같다.
주의사항은 flex 는 IE 10 이상부터 지원한다. 근데 뭐 .. 요즘 아닌 컴퓨터가 없을 테니 .. 걱정하지말고 팡팡 쓰도록 하자 !
'CSS' 카테고리의 다른 글
| [CSS] 이미지 정사각형 유지하는 방법 (0) | 2023.08.23 |
|---|---|
| [CSS] 이미지 모자이크( blur ) 하는 방법 (0) | 2023.08.21 |
| [CSS] 이미지 세로 중앙(수직) 정렬 하는 방법 (0) | 2023.08.21 |
| [CSS] @media 사용하는 방법 (0) | 2023.08.17 |
| [CSS] 높이 100% 하는 방법 (0) | 2023.08.17 |