📱테스트 환경
"nuxt": "^3.11.2"
"vue": "^3.4.21"
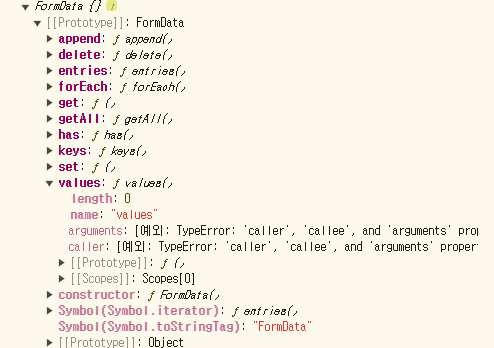
"vue-router": "^4.3.0"const formData = new FormData();이런식으로 선언된 formData 에는 console.log 해봤자 데이터가 안보인다.

그렇다. values 에 있을것만 같아서 열어봤자 없다.
그래서 값을 확인하는 방법은 다음과 같다.
for (const [key, value] of formData.entries()) {
console.log(key, value);
}값을 넣어줄 때는 key value 를 사용해서 값을 넣어주면 된다.
number 는 안들어가니까 string 으로 변환해서 넣어줘야 한다.
이 호출과 일치하는 오버로드가 없습니다.
오버로드 1/3('(name: string, value: string | Blob): void')에서 다음 오류가 발생했습니다.
'number' 형식의 인수는 'string | Blob' 형식의 매개 변수에 할당될 수 없습니다.
오버로드 2/3('(name: string, value: string): void')에서 다음 오류가 발생했습니다.
'number' 형식의 인수는 'string' 형식의 매개 변수에 할당될 수 없습니다.
오버로드 3/3('(name: string, blobValue: Blob, filename?: string | undefined): void')에서 다음 오류가 발생했습니다.
'number' 형식의 인수는 'Blob' 형식의 매개 변수에 할당될 수 없습니다.ts(2769)그렇지않으면 다음과같은 에러메시지와 함께 빨간줄이 나타난다.
// 일반적으로 데이터를 삽입할 때
formData.append("id", id.toString());
formData.append("name", name);
// File 을 넣어줄 때
export const appendFilesOrNull = (
formData: FormData,
key: string,
files: File[]
) => {
if (files.length > 0) {
files.forEach((file: File) => {
formData.append(key, file);
});
} else {
formData.append(key, new Blob());
}
};appendFilesOrNull 은 만든 함수인데, File 이 있으면 넣어주고
없다면 빈값의 Blob() 을 넣어주고있다. 원래는 null 을 넣어주고 싶었지만
에러가 발생해서 다음과 같이 고쳐진 것이다.
console.log 를 출력해보면 어차피 size 가 0 이니 null 과 같이 처리하기 쉽다.
'Javascript' 카테고리의 다른 글
| [Javascript] 숫자에 쉼표(,) 쉽게 찍는 방법 (0) | 2024.12.11 |
|---|---|
| [Javascript] Number 에 콤마(Comma) 찍는 방법 (0) | 2024.07.01 |
| [Javascript] JSON 데이터 엑셀 다운로드 하기 (0) | 2024.05.22 |
| [Javascript] 카카오 주소검색 연결하기 (0) | 2024.05.21 |
| [HTML] Select 특정한 항목만 목록에서 안보이도록 하기 (0) | 2024.05.13 |